Web sayfalarını oluşturma aşamasında kullanılan standart bir metin işaret dili olan HTML açılımı “Hyper Text Markup Language” dir. HTML bir programlama dili değildir. Chrome, Firefox, Yandex gibi tarayıcıların okuyup anlamlandırdığı bir dildir.
HTML Nedir?HTML, bir programlama dili olarak tanımlanamaz. Zira HTML kodlarıyla kendi başına çalışan bir program yazılamaz. Ancak bu dili yorumlayabilen programlar aracılığıyla çalışabilen programlar yazılabilir.
HTML, web sayfalarını tanımlamak için kullanılan bir dildir.
HTML bir programlama dili değil, biçimlendirme dilidir
Bir biçimlendirme dili biçimlendirme etiketlerinden oluşur
HTML, web sayfalarını düzenlemek için biçimlendirme etiketlerini kullanır
HTML Etiketleri
HTML biçimlendirme etiketleri genellikle HTML etiketleri olarak adlandırılır.
HTML etiketleri, anahtar kelimelerin dirsekler(küçüktür büyüktür işaretleri) tarafından çevrelenmiş halidir <html> gibi
HTML etiketleri normalde çift halde kullanılır <b> ve </b> gibi
Çiftteki ilk etiket başlangıç etiketidir, ikinci etiket ise bitiş etiketidir
Başlangıç ve bitiş etiketleri, açılış ve kapanış etiketleri olarak da adlandırılır
HTML Belgeleri = Web Sayfaları
HTML belgeleri web sayfalarını tanımlar
HTML belgeleri, HTML etiketleri ve düz metin içerir
HTML belgeleri web sayfaları olarak da adlandırılır.
Bir web tarayıcısının amacı HTML belgelerini okumak ve onları web sayfaları şeklinde göstermektir. Tarayıcı HTML etiketlerini göstermek, fakat etiketleri sayfanın içeriğini yorumlamak için kullanırlar.
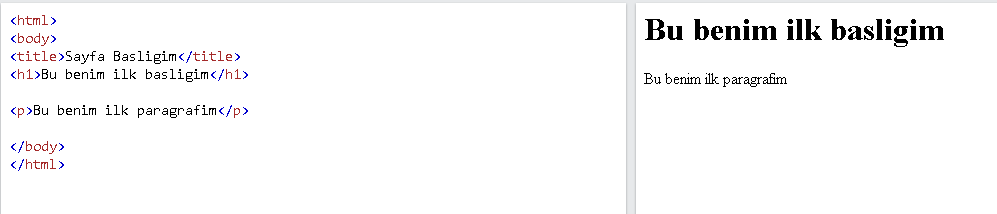
İlk Örnek ile başlayalım;
Kod: Tümünü seç
<html>
<body>
<title>Sayfa Basligim</title>
<h1>Bu benim ilk basligim</h1>
<p>Bu benim ilk paragrafim</p>
</body>
</html> 
Örneğin Açıklaması;
<html> ve </html> arasındaki metin web sayfalarını yorumlar.
<body> ve </body> arasındaki metin görünür sayfa içeriğidir.
<title> ve </title>arasında metin Sayfamızın başlığını içerir.
<h1> ve </h1> arasındaki metin başlık olarak görüntülenir.
<p> ve </p> arasındaki metin paragraf olarak görüntülenir.
Bu linkten canlı denemeler yapabilirsiniz :
Kod: Tümünü seç
https://www.w3schools.com/Html/tryit.asp?filename=tryhtml_default
