

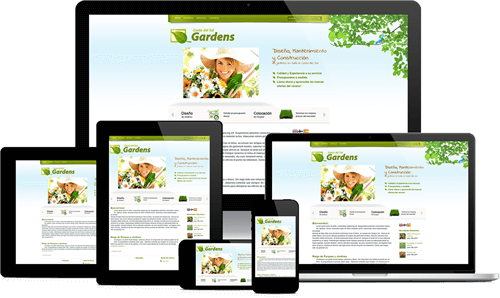
Duyarlı web tasarımı (RWD) olarak bilinen bir tür web tasarımı, çeşitli bilgisayar sistemleri için özel bir okuma deneyimi sunar. Erişen cihaza bağlı olarak, RWD ile oluşturulmuş bir web sitesi farklı bir düzen gösterecektir. Örneğin, esnek bir web sitesi masaüstü, tablet ve akıllı telefon gibi farklı cihazlarda farklı şekilde görüntülenebilir.
Günümüzde, web sayfalarını görüntülemek için masaüstü veya dizüstü bilgisayarlardan çok daha fazla kişi mobil cihazları kullanıyor. Çoğu cep telefonu standart web sayfalarını gösterebilse de, materyalin anlaşılması zordur ve navigasyon daha da zordur. Sonuç olarak, esnek web tasarımı günümüzde web tasarımcıları tarafından küçük ekranlarda çevrimiçi görüntülemeyi iyileştirmek için yaygın olarak kullanılmaktadır.
Daha büyük bir temel yazı tipi boyutu ve kolaylaştırılmış kaydırma, mobil cihazlar (iOS ve Android telefonlar gibi) için oluşturulan web sitelerinin olağan özellikleridir. Bazı web siteleri kaydırma, döndürme ve ölçeklemeyi destekleyerek dokunmatik ekranın kullanıcı deneyiminden yararlanır. Gezinmeyi en aza indirmek için, mobil cihazlar için uyarlanmış bir web sitesi de gereksiz materyalleri ortadan kaldırabilir. Dokunmatik ekranlar bir fare imlecini destekleyemediğinden, görüntü rollover'ları ve diğer fare oyalama işlevleri sıklıkla silinir.
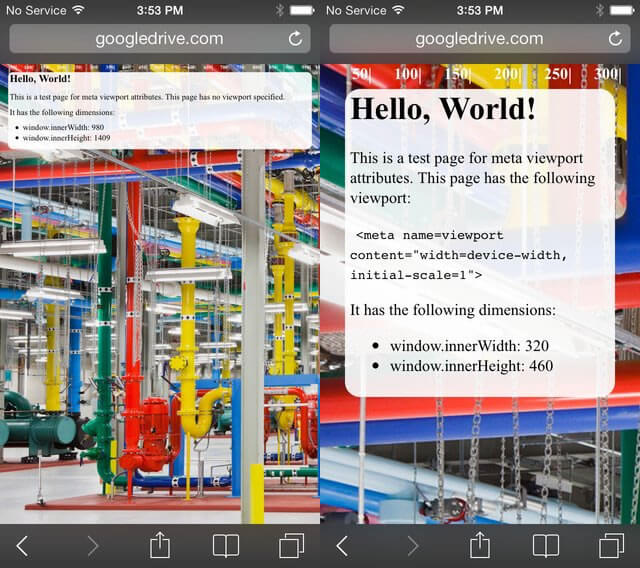
Duyarlı web tasarımı çeşitli yöntemlerle uygulanabilir. Bir yaklaşım, kullanıcının kullandığı platformu (iPad veya iPhone gibi) otomatik olarak belirlemek ve bu platform için belirli HTML ve CSS'yi içe aktarmaktır. Tarayıcı penceresinin yüksekliğine bağlı olarak çeşitli CSS stillerini anında içe aktaran medya sorgularını kullanmak ek bir seçenektir. Medya sorguları üzerine kurulu olan ve önceden yazılmış bir dizi JS ve CSS dosyası içeren Bootstrap paketi, esnek web tasarımında sıklıkla kullanılır.
Kaynak :
Kod: Tümünü seç
https://www.yazilimders.com/
